Workvivo
Decoupled & headless architecture + 3rd party integrations.
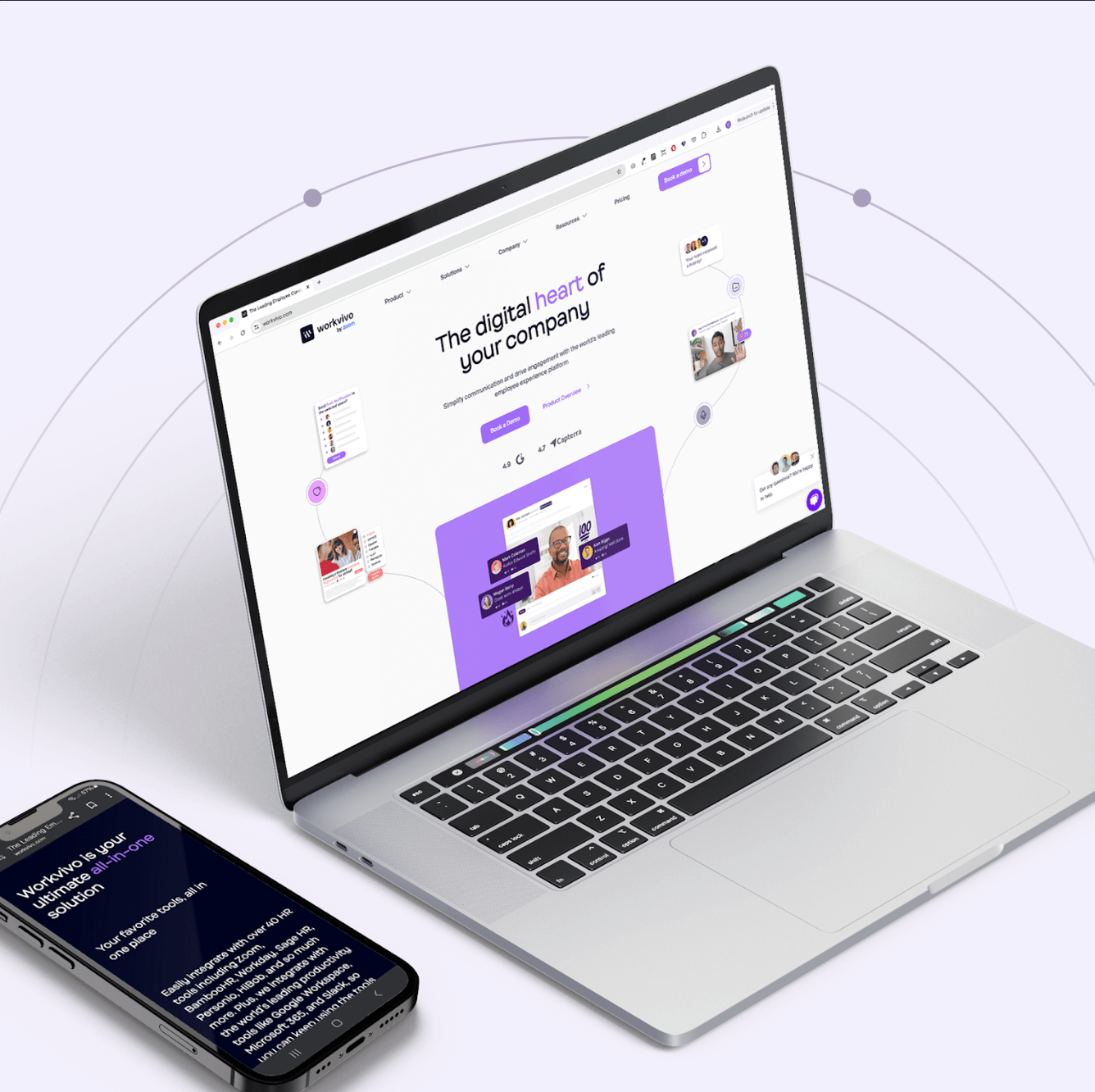
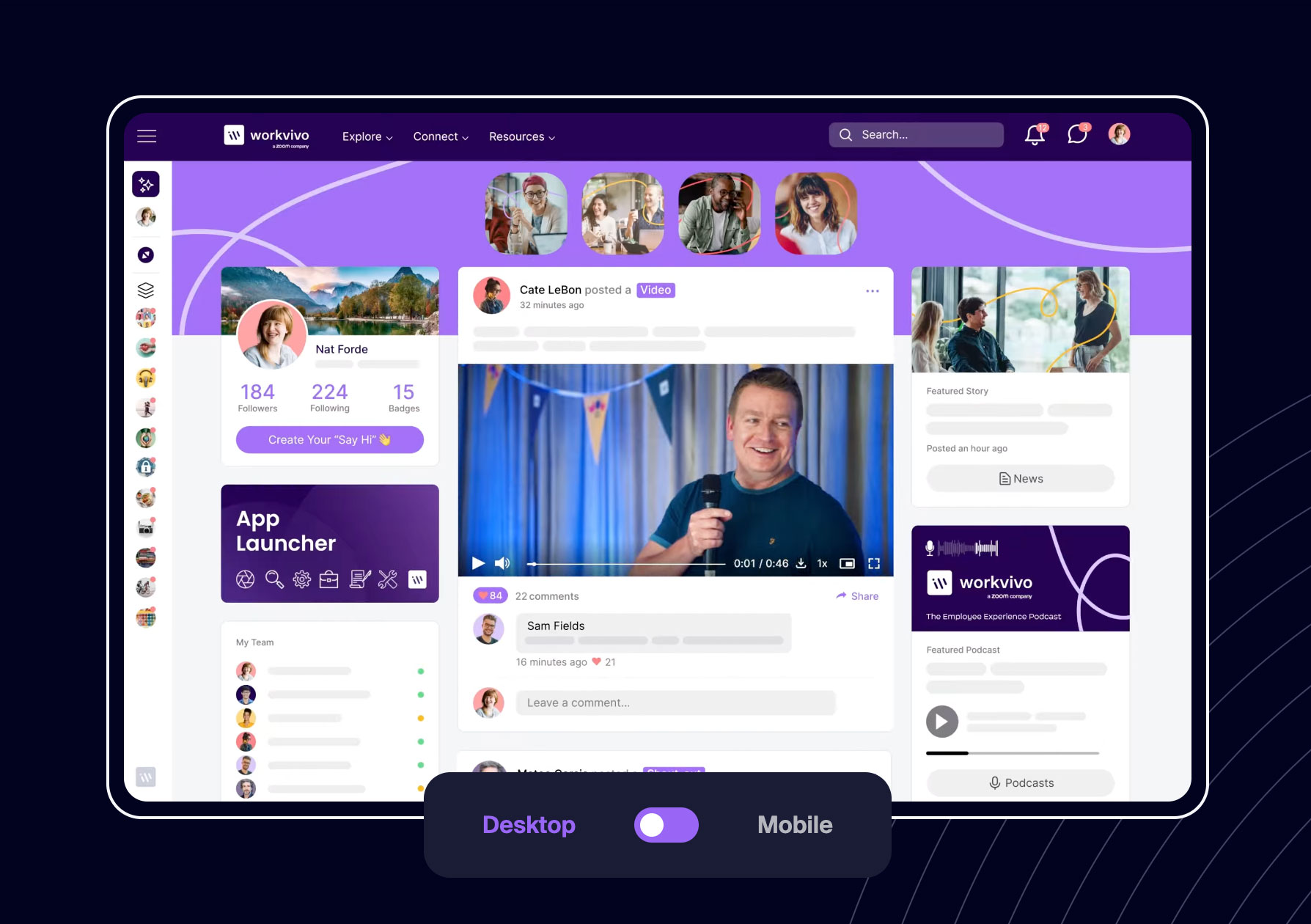
Workvivo (a Zoom company) is a global employee engagement platform enhancing employee experience & fostering a connected, engaged workforce. As the company scaled rapidly and expanded its international client base, the leadership team identified a need to reposition their digital presence to better reflect Workvivo’s market leadership, product capability, and business maturity.
The goal_ We were engaged to lead the complete redevelopment of their website from digital strategy to content architecture through to CMS implementation, security, performance optimisation and ongoing maintenance. The project required a full re-platforming to a modern, composable headless architecture using Strapi, which would operate as both a lead generation engine and brand platform.
Key Metrics & Results_
+61% increase in total users
+47% increase in organic blog sessions
+266% improvement in direct traffic conversions
+138% CVR on performance landing pages
+60% uplift in homepage engagement
Content publishing cycles reduced from >2 weeks to 1–2 days

Considering seasonality, where the 3 months before launch coincide with the busy holiday period compared to the quieter months that followed, these results are incredible. When compared to the previous year, they are even better."

Bryan Seale
Creative Producer - Workvivo by Zoom
Development & Architecture_
The frontend was built using React.js (Next.js framework) and developed within a decoupled architecture using the JAMstack methodology. All frontend assets are deployed to an AWS S3 bucket and served globally via CloudFront for optimal speed and resilience.
The backend CMS is Strapi, containerised within Docker and hosted in a private cloud environment. This structure allows for lightning-fast rendering speeds, high security, and easy scaling.
Security was a central focus. We implemented a ZeroTrust security architecture using Cloudflare Access, meaning CMS access is IP-restricted, identity-authenticated, and completely separated from the publicly accessible frontend.
No direct entry point exists from the public web to the CMS. All traffic is encrypted via SSL, and infrastructure logging and alerting were set up through AWS CloudWatch and CloudTrail.
Integration with Martech Stack_
One of the most technically sophisticated aspects of the build was its integration with Workvivo’s broader marketing technology ecosystem. These included:
- Hubspot for forms, CRM, and marketing automation
- Chili Piper for lead routing and instant calendar booking
- Clearbit for firmographic data enrichment
- Microsoft Clarity for heatmaps and session recording
- Mutiny for UI-level personalisation and conversion rate optimisation
These integrations were managed through a combination of native SDKs, server-side APIs, and tagging frameworks. Our team also created a custom events and tracking architecture to pass data to multiple platforms while respecting consent preferences and GDPR compliance.
Personalisation Engine_
A standout feature of this website is its capacity for real-time personalisation using Mutiny. Mutiny enables dynamic rewriting of UI components based on attributes such as visitor location, industry, company size, traffic source, and past interaction history.
This allows Workvivo to create 1:1 visitor experiences — e.g., showing different messages or CTAs to HR leaders in North America vs. internal comms managers in Europe. Our implementation also supports A/B and multivariate testing to refine these personalisation campaigns over time.
Performance, Analytics, & Accessibility_
All pages are optimised for high performance — achieving 90+ Lighthouse scores across desktop and mobile. Code splitting and lazy loading techniques are used throughout the site, ensuring that content loads as quickly as possible, particularly for international users.
We implemented advanced tracking across both the CMS and marketing tools. Events are tracked in real time, enabling content teams to monitor engagement, run experiments, and attribute conversions with clarity.
We also implemented schema markup and SEO best practices across the site for organic visibility and improved CTR in search listings.
Accessibility is WCAG 2.1 AA compliant. We used automated and manual testing (e.g. axe DevTools, keyboard-only navigation, screen reader tests) to ensure that all users can access and interact with the content.






Tech Stack_
- AWS Infrastructure & CI/CD
- End-to-end AWS stack: CodePipeline for CI/CD, S3 for storage, CloudFront CDN for edge delivery, and Amplify for rapid front-end deployments
- Containerized back-end with Docker on ECS, backed by autoscaling build and runtime resources
- Decoupled, Headless Architecture
- Fully headless CMS (Strapi) driving content via API
- Next.js for static site generation (SSG), ensuring fast, SEO-friendly pages
- Strict separation of front end and back end, enabling independent development and scaling
- Composable Tech Stack
- Website Front End: Next.js + React
- CMS: Strapi (headless)
- CRM: HubSpot, integrated via API for lead management and workflows
- Asset Management: Cloudinary for optimized media delivery
- Business Intelligence & Personalization: Clearbit for enrichment, Mutiny for tailored experiences
- Scalable Hosting & Delivery
- Static hosting on S3 + CloudFront with versioned assets and cache invalidation
- Global CDN for low-latency performance and high availability
- Automation & Resilience
- Auto-scaling ECS clusters to handle variable loads
- Infrastructure as code (IaC) ensures reproducible environments and easy rollbacks
- Automated build resource scaling to optimize CI/CD parallelism and reduce build times
- Security & Best Practices
- IAM roles and least-privilege policies across services
- SSL/TLS enforced via CloudFront and Amplify









Continuous Support_
GRANITE continues to provide ongoing support, maintenance, and performance optimization for the Workvivo site. This includes:
- A dedicated helpdesk with guaranteed response times
- CMS training and documentation for marketing teams
- Ongoing monitoring of performance and uptime
- Continuous deployment pipelines for updates and feature releases
- Regular security audits and patching
- A/B testing and experimentation support via Mutiny and Clarity
- Quarterly performance reviews and planning
This support ensures the website remains current, optimised, and secure and can evolve as the business grows or repositions.
As part of the Post-launch support, we provided technical support, feature iteration, and CMS training. Quarterly reviews included KPI analysis, UX recommendations, and new content or campaign rollouts. Page turnaround time dropped from 2+ weeks to 1–2 days.
Dalata Hotel Group_Scalable headless CMS to consolidate 55+ websites